Our client, Keller Covered, aimed to simplify the insurance process for homeowners and homebuyers. Computools assisted Keller Covered by developing a comprehensive web service featuring a detailed questionnaire and user-centred design. This solution allowed users to input essential information easily, receive tailored insurance quotes, and compare options.
The client is a leading and trustworthy name in the real estate industry. Committed to providing exceptional services to customers in the USA, it has long been a preferred partner for individuals navigating the complexities of real estate transactions.
The vision was to enhance the home-buying and homeownership experience by simplifying the process of obtaining insurance quotes for real estate. Recognising the complexities and bureaucracy associated with insurance, the client aspired to offer homeowners and homebuyers a groundbreaking solution.
The core idea was to develop a detailed questionnaire that allowed users to input essential information about their real estate. Subsequently, the system would generate a list of insurance quotes from reputable providers. This platform streamlines the insurance selection process and empowers users to explore, analyse, compare and, most importantly, purchase insurance policies that suit their needs.
As a result, a web service was developed and made available to residents of Germany and the United States. This service is now a valuable resource, offering a swift and user-friendly experience in the often complex world of real estate insurance.
The collaboration resulted in the successful resolution of several critical issues in the real estate and insurance domain.
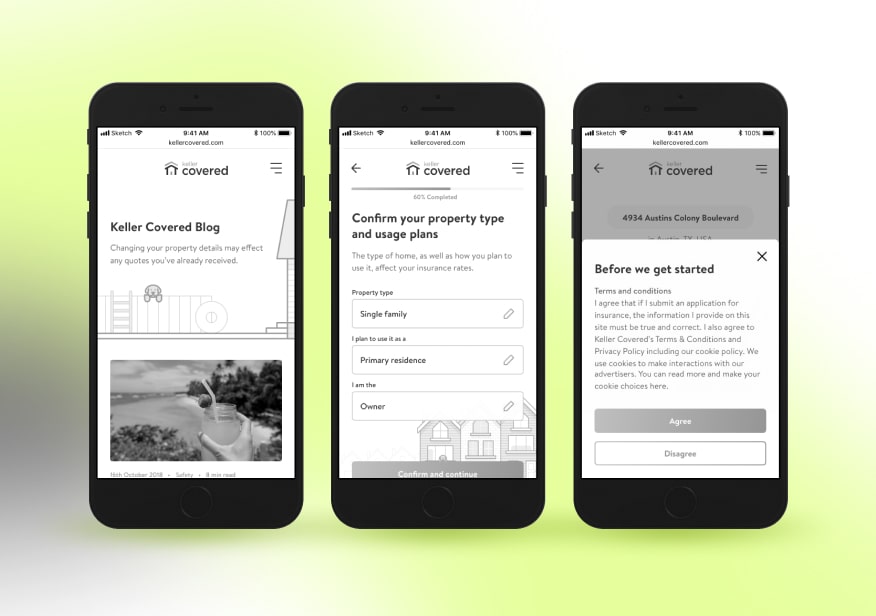
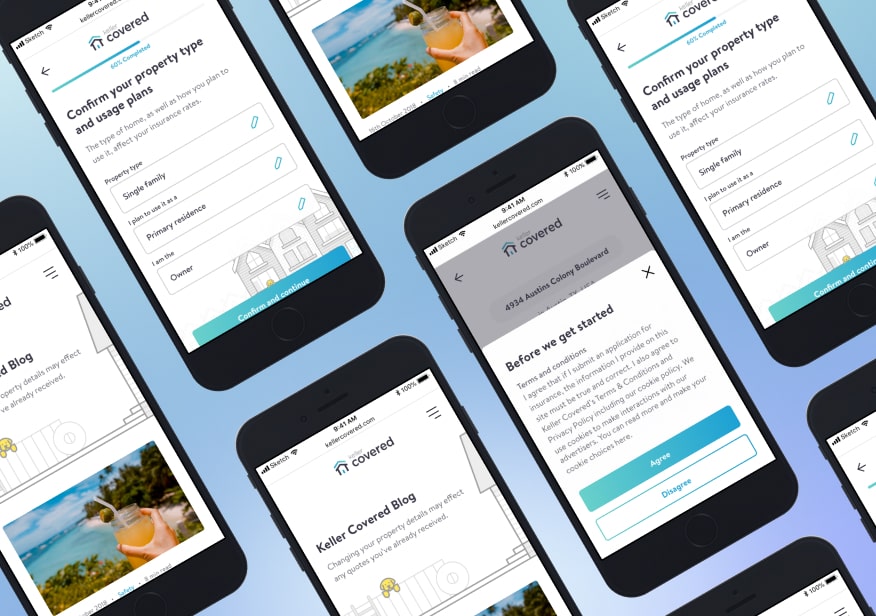
Developing a comprehensive questionnaire simplified gathering of essential information, ensuring that users receive the most relevant insurance options. An intuitive and user-centric experience map breaks down the process into a few crucial steps, focusing on simplifying the purchasing journey. This approach ensures that users can seamlessly navigate the system from start to finish.
Implementing an ergonomic and intuitive UX and UI design enhances the platform’s overall usability and appeal. This design prioritises user-friendliness and ensures that users can easily explore, compare, and purchase insurance quotes for their real estate.
Our domain expertise and capabilities in delivering digital transformation solutions drove the decision to partner with Computools. Our proficiency in technology selection, development, and project management made us the ideal choice to bring the client’s vision to life.
Homeowners often face a complicated and time-consuming process when purchasing real estate insurance. Bureaucratic hurdles and a lack of transparency can make it difficult to find the best coverage at a competitive price.
When the client needed to select a contractor for the innovative real estate insurance service, it carefully considered multiple options. It chose Computools based on several key factors:
We provided overall project management, ensuring seamless coordination and integration of various components. We also focused on developing the comprehensive web service, creating the detailed questionnaire, and designing the user-centric interface.
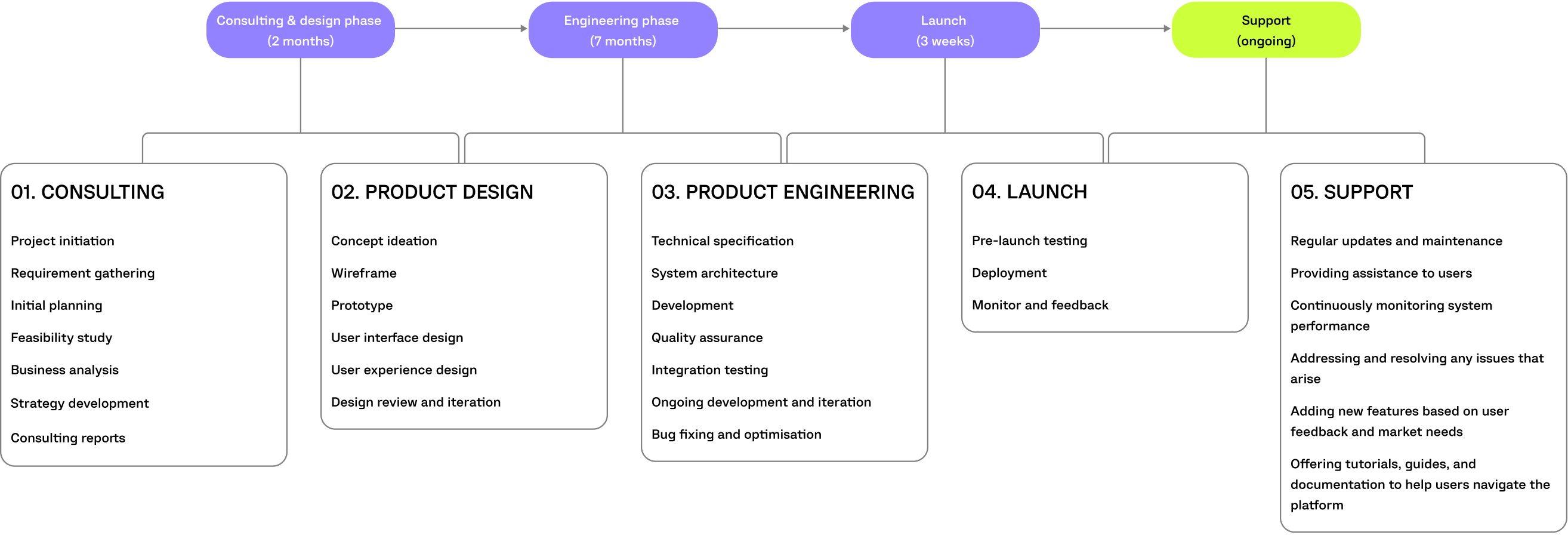
The project was completed, resulting in the development and launch of the innovative real estate insurance selection service. It is currently available to residents in Germany and the United States and has a positive trajectory of growth and user engagement.
Project architecture is crucial to building a robust, ergonomic design. The team pays special attention to developing the product's functional elements and how these elements interact.

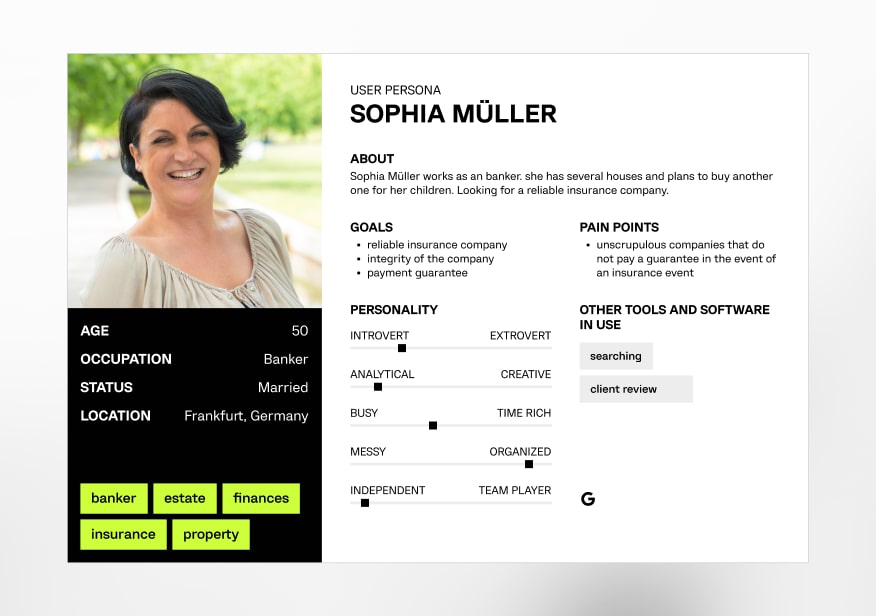
Detailed profiles of target users.

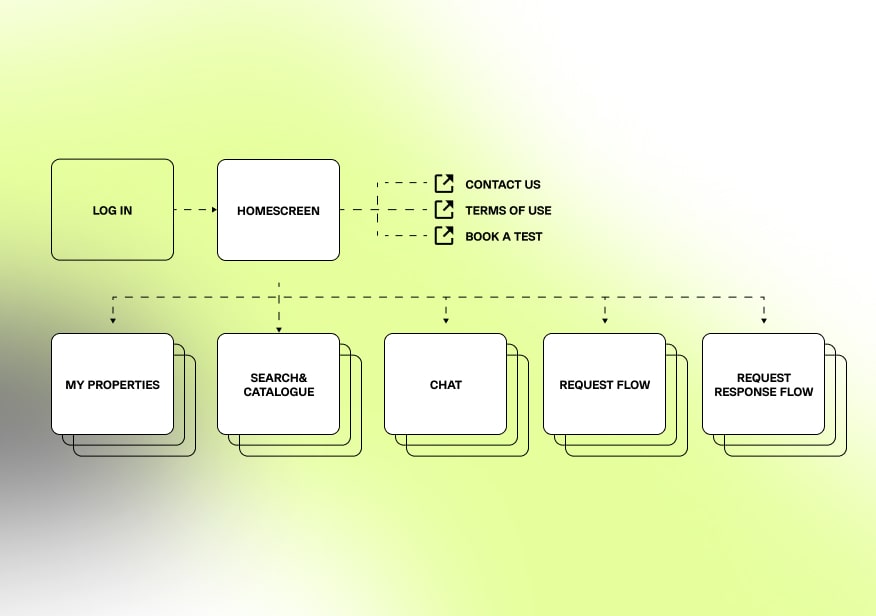
Visual representation of website structure.

Basic visual layouts of web or app.

Design for user interaction and experience.
REACT
React was chosen because it is the main stack the client team worked with. Moreover, the team's expansion was much easier than other libraries or frameworks. It is also one of the fastest solutions on the market, with huge support from Facebook.
MobX
MobX was chosen because of the more flexible service approach for solving business problems on the project, instead of Flux, which promotes Redux.
TYPESCRIPT
Typescript was chosen because it greatly helps to avoid unnecessary errors during development. The beginning of the project was a little delayed due to the initial settings, but then further development and support of the current code became much easier with Typescript. Also, adding a new developer to the team would not require additional time to understand what data structures come to us and what and where they are used because of types and interfaces.
NODE.JS
Node.js was chosen as the microservice architecture was conceived. Writing small services on node.js is fast enough, and adding them to the team extension is also quite simple. Besides, the customer’s team had more experienced specialists in this technology.
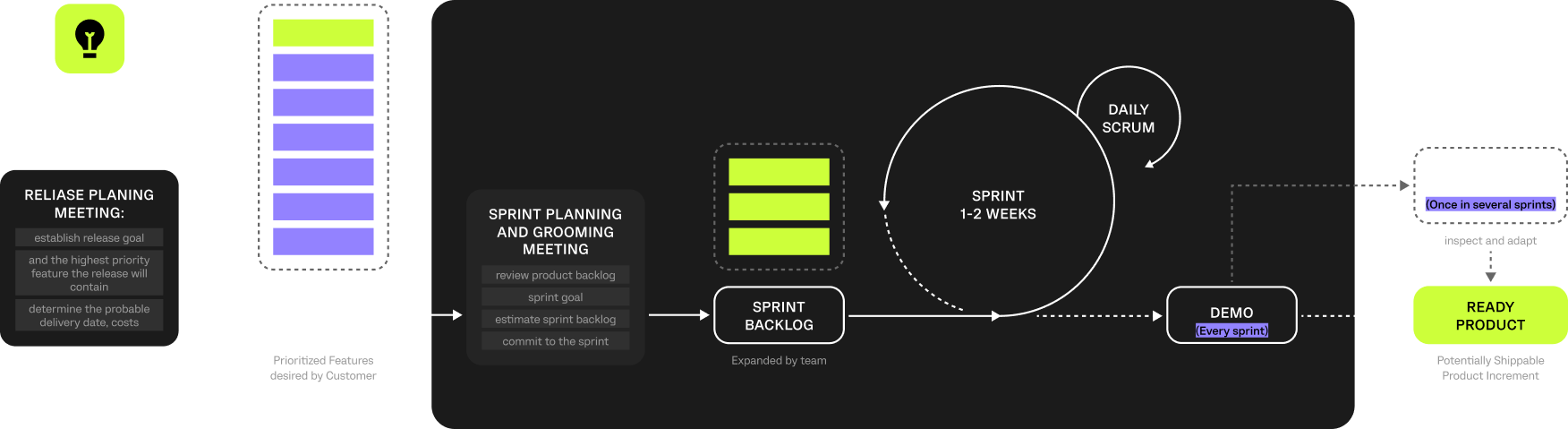
The Computools team chose the Scrum methodology for its projects due to its high effectiveness and ability to provide flexibility and transparency in project management. Scrum allows teams to adapt to changes in the project quickly, accommodate client preferences, and achieve results incrementally. This methodology also fosters more efficient communication within the team and with clients, contributing to the successful completion of projects.